
Een product categorie toevoegen in WooCommerce
Een product categorie toevoegen in WooCommerce is zeker niet moeilijk, maar je moet natuurlijk wel even weten hoe het werkt. Want voordat je in WooCommerce je producten gaat toevoegen, is het wel zo handig en efficiënt om je product categorieën daarvoor al toegevoegd te hebben. Wij leggen het je stap voor stap en overzichtelijk uit.
Waarom je webshop categoriseren?
Door de producten in je WooCommerce webshop onder te brengen in categorieën, breng je structuur aan in je webshop. Zo blijft je aanbod overzichtelijk, voor jezelf en voor je bezoekers. Zo kunnen bezoekers gemakkelijk hun weg vinden naar het product waar ze naar op zoek zijn.
Hoe je je webshop wilt categoriseren, is natuurlijk aan jezelf. Dat is voornamelijk afhankelijk van je aanbod. Een ding is zeker: maak het niet moeilijker dan het is. Stap in de schoenen van je klant en uit die van jezelf. Zo zie je hoe je klant je webshop ziet en hoe de categorieën opgebouwd zouden moeten zijn.
Een product categorie toevoegen in WooCommerce in maar 2 eenvoudige stappen uitgelegd.
We hoeven het niet moeilijker te maken dan het is. Slechts 2 stappen hebben we nodig om je uit te leggen hoe je WooCommerce product categorieën toevoegt. Wedden dat je over 5 minuten klaar bent?
Stap 1.
Log in op de backend van je webshop. Hierbij gaan we er voor nu vanuit dat WooCommerce al geïnstalleerd is. Ga vanaf daar naar Producten > Categorieën (en dus niet via Berichten naar Categorieën! Dat zijn namelijk je blog categorieën en niet de product categorieën).
Stap 2.
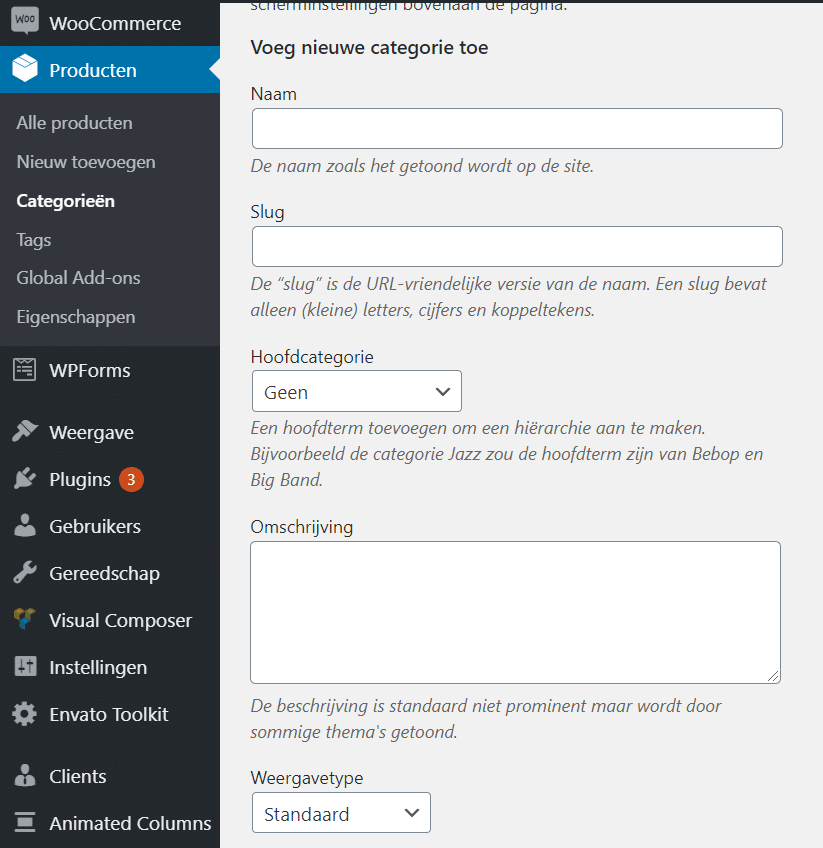
Je ziet nu rechts de reeds aanwezige productcategorieën in WooCommerce (wanneer je bijvoorbeeld gebruik maakt van een template) en links een aantal invulvelden. Door het invullen van deze invulvelden creëer je een nieuwe product categorie. We lopen ze 1 voor 1 door.
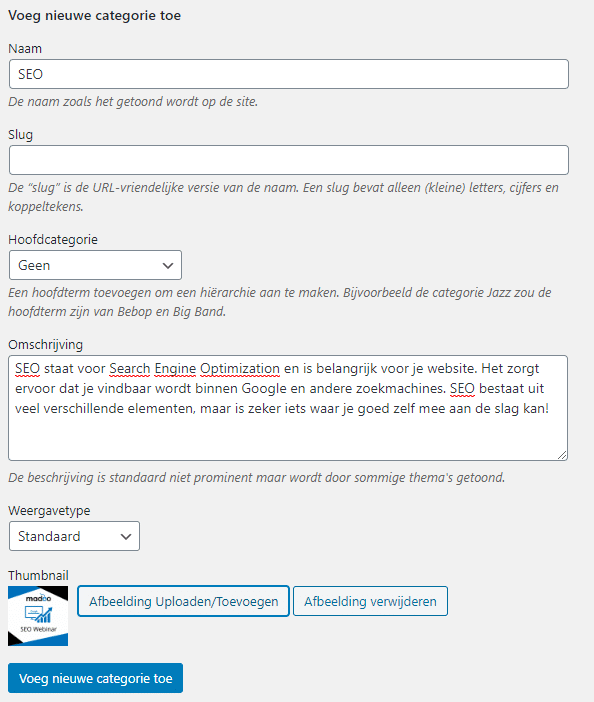
Titel: dit is de titel van je product categorie. Deze zal op veel plekken zichtbaar zijn, dus maak deze logisch en begrijpelijk.
Slug: dit is de URL van je product categorie. Deze zal zichtbaar zijn in de adresbalk van de browser. Deze mag geen spaties bevatten. Als je dat wel doet, zal WooCommerce de spaties automatisch vervangen voor streepjes.
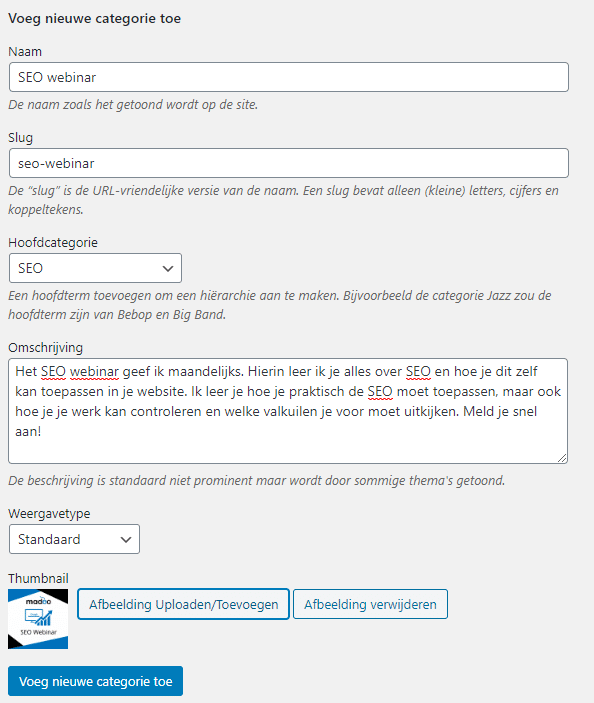
Hoofdcategorie: hier kan je bepalen of je nieuwe categorie bij een hoofdcategorie hoort, of dat het een op zichzelf staande categorie is. Wordt je nieuwe categorie een subcategorie van een hoofdcategorie, zorg er dan voor dat je de hoofdcategorie eerst aanmaakt. Hieronder lees je meer over hoofd- en subcategorieën in WooCommerce.
Omschrijving: hier kan je aangeven wat er zoal te vinden is in deze categorie. Met name voor de verbetering van je vindbaarheid op het internet is dit zeer waardevol. Maar ook voor je bezoekers kan het natuurlijk heel fijn zijn om iets te lezen over de inhoud van de categorie die ze gekozen hebben. De tekst die je hier invult is zichtbaar voor je bezoekers in je webshop (vaak bovenaan de categorie).
Thumbnail: bij de thumbnail kan je een afbeelding voor de categorie toevoegen. Druk dan op de button, daarmee ga je naar het mediabeheer. Hier kan je een afbeelding uploaden of een bestaande afbeelding toevoegen.
Wanneer je dit allemaal gedaan hebt, druk je op de button onderaan en voila! Je product categorie is toegevoegd. Je zal deze nu ook in het rechter rijtje op je beeldscherm zien staan.
Onderscheid maken tussen een hoofdcategorie en subcategorie in WooCommerce
Structuur in je webshop helpt bezoekers makkelijker het product te vinden dat ze nodig hebben. Daarom is het goed om je productcategorieën goed te structureren. In WooCommerce is het heel eenvoudig om dit te doen. Hierboven beschreven we het al even: bij het aanmaken van een categorie kan je een parent category kiezen. Dus wanneer je een categorie aanmaakt die als hoofdcategorie fungeert, hoef je niets in te vullen bij hoofdcategorie. Maar wil je een subcategorie aanmaken die bij een hoofdcategorie hoort, dan kan je daar aangeven welke categorie als hoofdcategorie geldt.
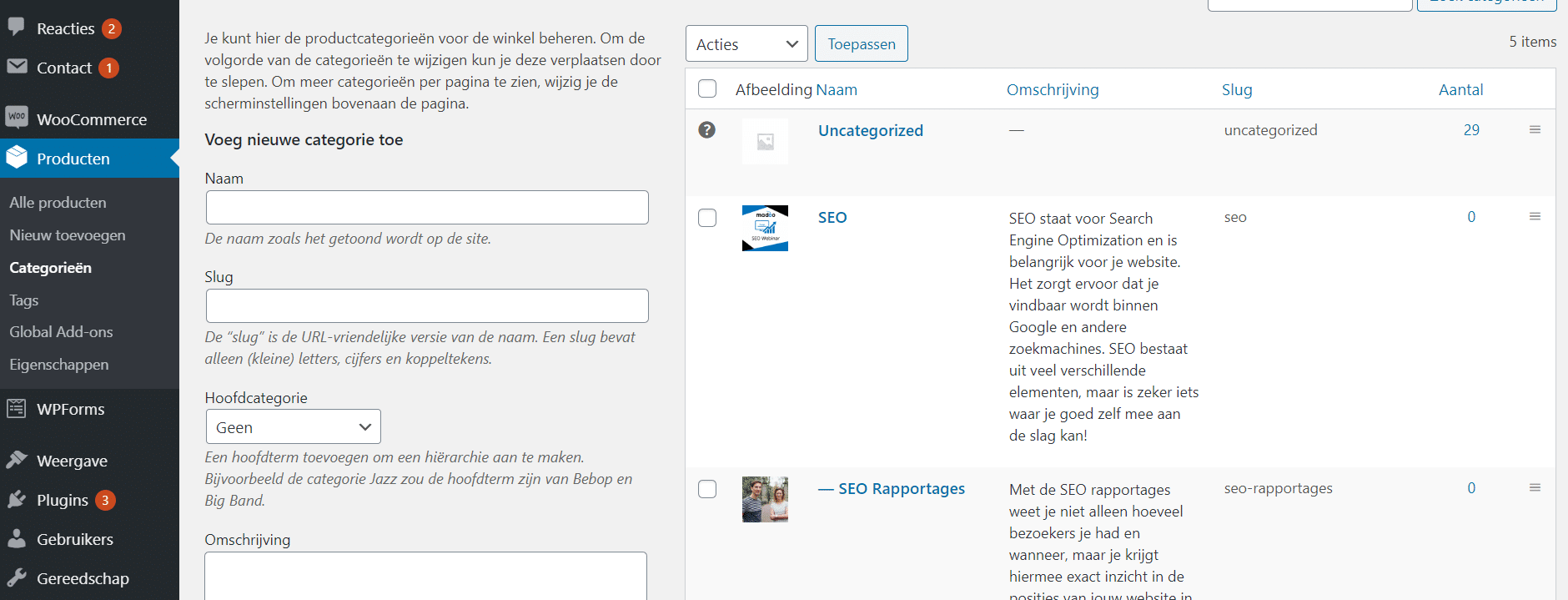
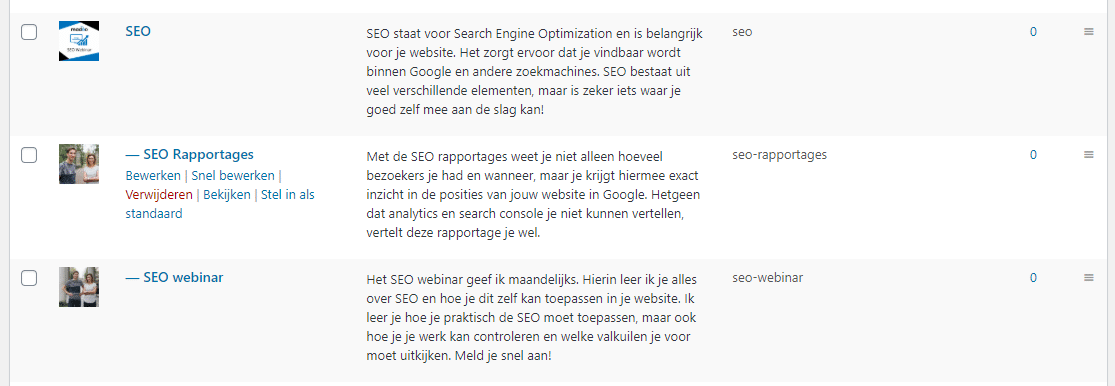
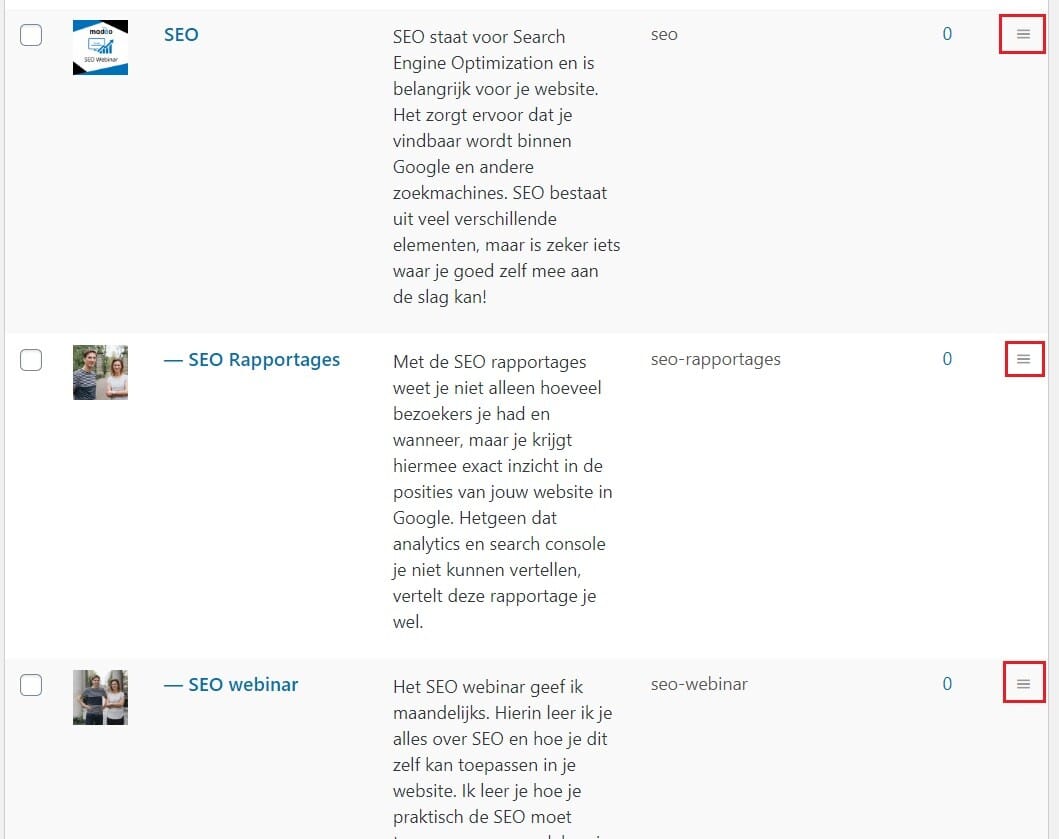
De structuur wordt dan ook netjes weergegeven aan de rechterkant van je beeldscherm:
Ook voor de subcategorieën is het weer mogelijk nog een subcategorie (dus eigenlijk een sub-sub-categorie) aan te maken. Maar let wel op of dit bij je type product past en of je het, onbedoeld, niet veel te moeilijk maakt. Bepaal dus voor jezelf wat de beste structuur is en hoe je het je bezoeker zo makkelijk mogelijk maakt.
De structuur van je categorieën wordt ook weergegeven in de URL van je webshop. Iedere categorie zorgt weer voor een nieuwe map. In bovenstaand voorbeeld zou de URL bijvoorbeeld worden www.madoo.nl/seo/seo-rapportages/product.
Hoe zie je welke producten je hebt toegevoegd aan een categorie?
Het is super handig en overzichtelijk om te zien welke producten er in een categorie staan. Dat kan je op 2 manieren zien.
Allereerst via de categorieën. Wanneer je producten hebt toegevoegd aan een categorie, komt het aantal producten in die categorie achter de categorienaam te staan. Wanneer je hierop klikt, ga je door naar de lijst met producten binnen die categorie.
Een andere manier om te zien welke producten er in een productcategorie staan, is via de producten zelf. Ga dan via Dashboard > Producten naar de volledige lijst producten. Daarboven staan diverse filters. Door gebruik te maken van het filter “categorie”, zie je alleen de lijst van de producten binnen die betreffende product categorie.
De naam van een WooCommerce product categorie aanpassen
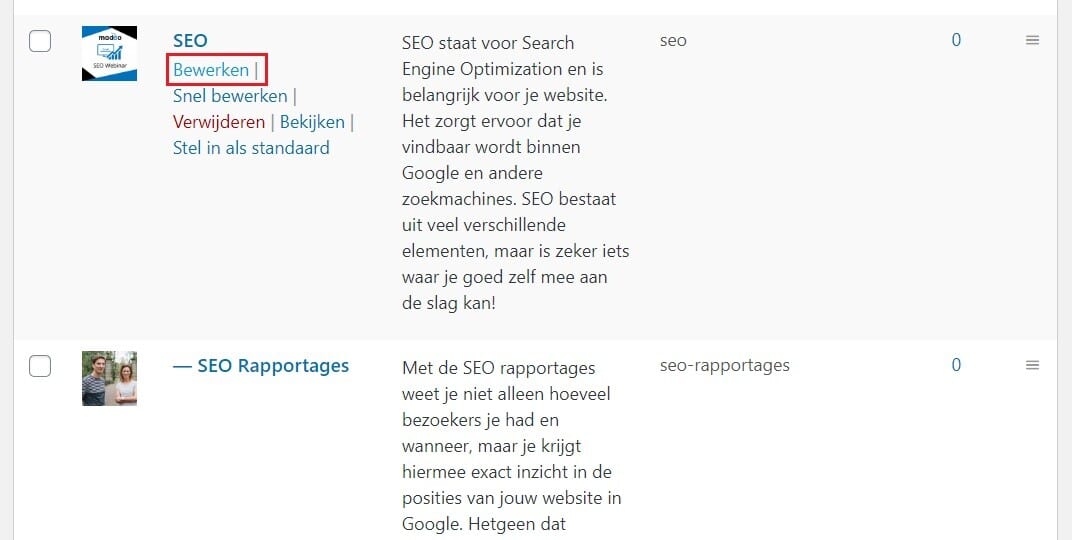
De naam van een product categorie kan je heel snel en eenvoudig aanpassen. Je gaat naar Dashboard > Producten > Categorieën. Wanneer je op de naam van een categorie gaat staan, verschijnen er verschillende opties. Wanneer je kiest voor Bewerken, wordt de categorie geopend en kan je alle opties aanpassen.
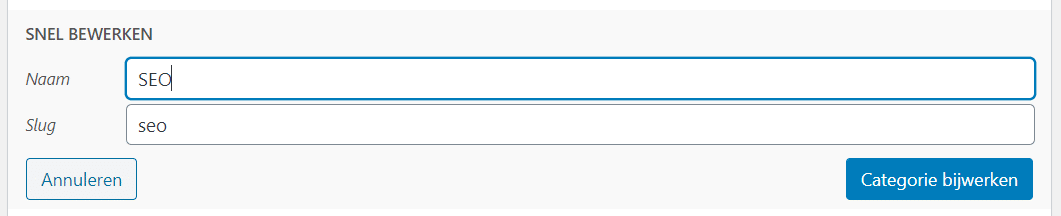
Je kan echter ook kiezen voor de optie Snel bewerken. Dan kan je alleen de naam en de slug van de categorie aanpassen.
Let op: wanneer je de naam van een categorie aanpast, wordt niet automatisch de slug van de categorie aangepast. Wanneer je de slug van een categorie aanpast, denk er dan aan dat je ook 301 redirects instelt. Daardoor zal je bezoeker altijd op de juiste pagina terecht komen.
De volgorde van de product categorieën veranderen
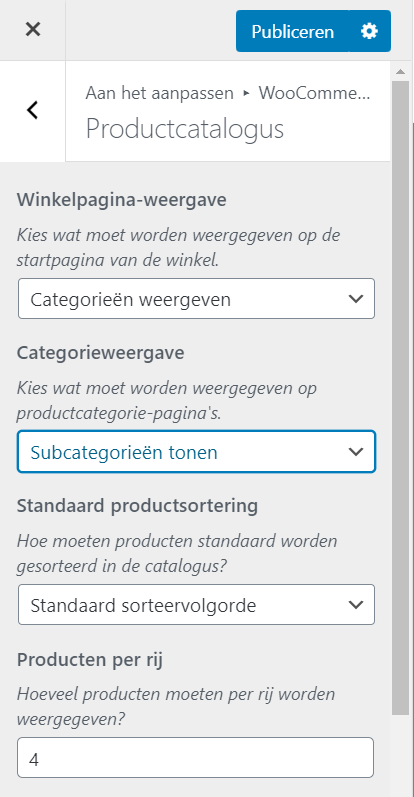
Via Dashboard > Weergave > Customizer > WooCommerce > Product catalogus kan je aangeven of je binnen de webshop je categorieën of direct de producten wilt tonen.
Echter kan je hier niet aangeven wat de volgorde van de categorieën moet zijn die getoond worden. Via Dashboard > Producten > Categorieën kan dat wel. Achter de titel staan helemaal rechts 3 streepjes. Wanneer je daarop gaat staan, kan je de items van positie verslepen.
Hiermee zal de volgorde van weergave in de webshop aangepast worden.
Je categorieën toevoegen aan het hoofdmenu
Nu zijn je product categorieën aangemaakt voor jezelf in de achterkant van de webshop, maar ook voor je bezoekers moeten ze gemakkelijk bereikbaar gemaakt worden. Het beste doe je dat via het hoofdmenu.
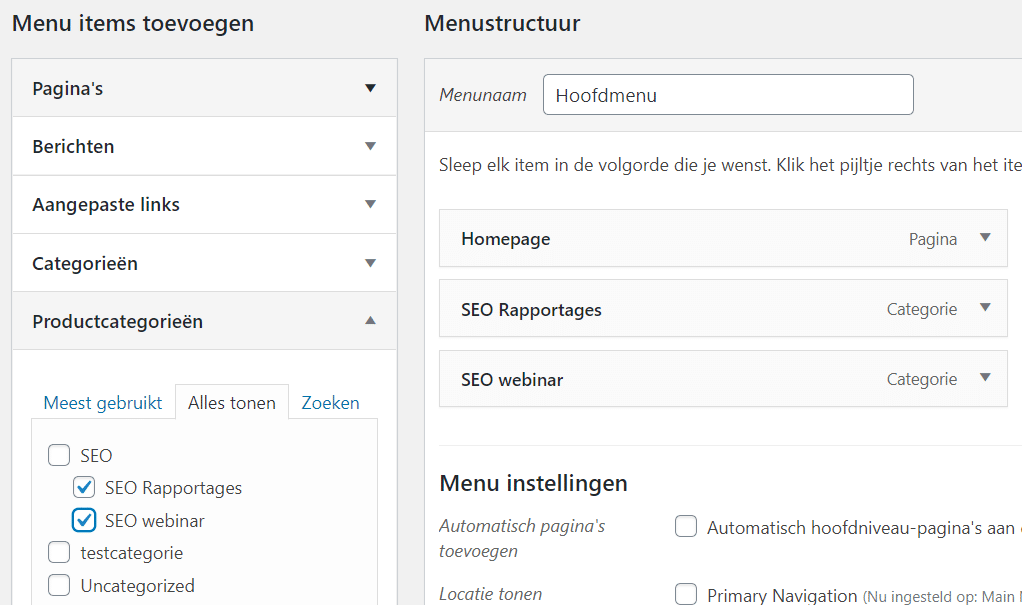
Om een product categorie toe te voegen aan het hoofdmenu ga je naar Dashboard > Weergave > Menu’s. Kies daar het hoofdmenu en druk op “selecteren”. Via de linkerkant kan je product categorieën toevoegen aan het menu.
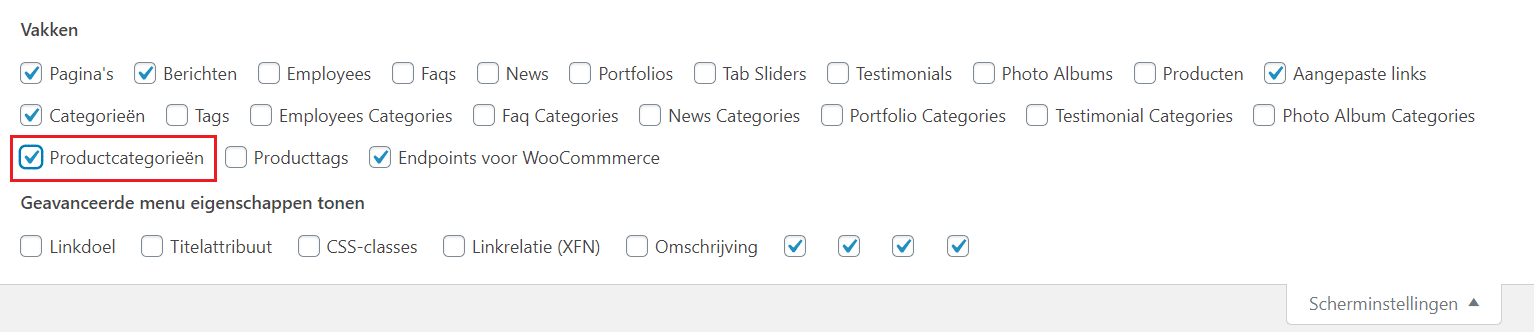
Zie je de productcategorieën er niet tussen staan? Ga dan rechtsboven in je scherm naar Scherminstellingen. Klik open en selecteer daar de Productcategorieën. Wanneer dit aan staat, zal je de productcategorieën wel zien staan.
Heb je vragen over het toevoegen en beheren van product categorieën in WooCommerce? Laat het weten in de comments, we helpen je graag op weg.