
Wat zet je in de header en footer van je website?
Je website header en footer: de plekken waar je bezoeker altijd zal kijken. Hoe dan ook. Want iedere website gebruiker weet dat er op die plekken veel informatie te halen valt. En dus moeten je website footer en header aantrekkelijk, overzichtelijk en overtuigend zijn.
Allereerst je website header: deze 7 tips helpen je bij het maken van de perfecte header.
1. Plaats je logo in je website header
Je logo moet vermeld staan in je header. Je logo is een stukje herkenbaarheid voor je vaste klanten en nieuwe bezoekers, want je logo zien ze vaak op meerdere plekken terug. Over het algemeen wordt het logo links geplaatst. Het is voor de conversie ook verstandig je aan deze ongeschreven regel te houden, omdat men nou eenmaal gewend is hieraan. Wil je dit niet? Dan is je logo in het midden plaatsen een optie. Zorg er altijd voor dat je logo naar de homepage verwijst.
2. Laat direct zien wat je doet
Laat in je header, het liefste direct bij je logo, zien wat je doet. Voor jou is dit natuurlijk overduidelijk, maar juist daardoor vergeet je vaak dat een bezoeker dit misschien niet direct ziet. Zorg er dus meteen voor dat men weet waarvoor ze bij jou moeten zijn. Dit kan je doen door het toevoegen van een duidelijke afbeelding in of direct onder de header. Een kleine tekstregel onder het logo met daarin de vermelding wat je doet is al voldoende.
3. Weet wat je in je hoofdmenu zet
Je hoofdmenu is de plek waar in ieder geval 1 ding verwacht wordt: de home button aan de linkerkant van het menu. Zorg ervoor dat je aan deze verwachting voldoet.
Daarnaast is het belangrijk je (belangrijkste) diensten direct naast de homebutton te vermelden. De eerste optie rechts naast de homebutton is de plaats waar in het menu het meeste op geklikt wordt, wist je dat?
4. Header layout
Vaak zijn er binnen WordPress templates verschillende header layouts beschikbaar. In ieder geval wel in de templates waar wij vaak mee werken. Kijk welke het beste past bij je website, je wensen en bij de invulling die nodig is. Wil je wel of geen top bar? Wil je je logo links of in het midden? Wil je wel of geen achtergrond?
5. Maak gebruik van een topbar
Ik hoor je denken: wat is nou weer een topbar? De topbar is het balkje bovenaan in je header. Vaak een smal balkje, waarin contact informatie en een (klein) menu vermeld staat. Een topbar kan er zo uitzien:
Of zoals die van ons:
Deze plek kan je gebruiken wanneer je hoofdmenu al vol genoeg is, of wanneer je duidelijk onderscheid wilt maken tussen je dienstverlening en de “extra” plekken waar je je bezoekers graag heen wilt brengen. Waarbij die “extra”pagina’s net wat minder belangrijk zijn dan je hoofd dienstverlening.
In de topbar staan vaak klantenmenu’s (account, wensenlijst), de contactpagina (als deze niet in het hoofdmenu verwerkt is), contactgegevens, taalswitch of een welkomstboodschap.
6. Submenu’s: wel of niet?
Je kent ze wel, de menu’s die tevoorschijn komen wanneer je op een hoofdmenu item gaat staan. Daaruit klappen dan weer nieuwe opties en in het slechtste geval volgt er nog een submenu. Het gebruik van submenu’s als deze raden we sterk af. Ze zijn verwarrend voor je bezoeker, werken vaak niet goed op mobiel en visueel maakt het de boel niet aantrekkelijker.
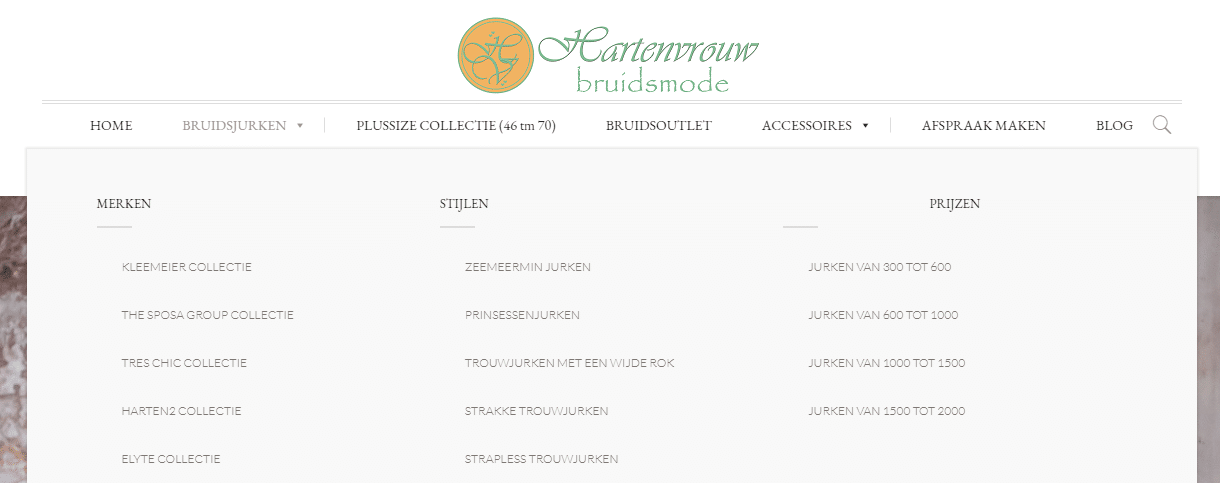
Ons advies: maak zo min mogelijk gebruik van submenu’s. Als je echt moet, kies dan voor een mega menu. Die klapt uit over een bredere wijdte en blijft vaak netjes staan. Zoals bijvoorbeeld bij deze bruidsmodewinkel;
Op deze manier heeft je bezoeker meer overzicht.
Een andere mogelijkheid is gebruik maken van landingspagina’s. Laat je bezoeker een keuze maken in het hoofdmenu, die vervolgens uitkomt op een pagina waar je bezoeker een volgende keuze kan maken. Zo wordt je bezoeker niet overprikkeld met teveel opties en zal gemakkelijk een keuze kunnen maken (teveel keuzes zorgt ervoor dat je klanten helemaal geen keuze maken en je website verlaten).
7. De nodige extra’s in je website header
Er zijn nog een aantal dingen die je extra in je header kan plaatsen. Denk aan een link naar de winkelmand in het geval van een webshop, een zoekfunctionaliteit, een taalswitcher, je USP’s, je klantbeoordelingen. Met name die laatste 2 zijn belangrijk om zo vroeg mogelijk op je website te laten zien, zodat bezoekers meteen overtuigd worden. Dus als het in je header kan, maak daar dan zeker gebruik van.
En dan. Je website footer.
Deze is een soort samenvatting van de belangrijkste informatie in je website. De informatie waar je bezoeker op regelmatige basis naar zoekt. De footer is te vinden helemaal onderin de website en vaak is de footer zichtbaar op alle pagina;s binnen de website. Net als de header. De volgende tips helpen je om een geweldige website footer te maken.
1. Bepaal wat de belangrijkste informatie van je website
De eerste stap is misschien wel de lastigste. Want waarschijnlijk vind jij alle informatie ontzettend waardevol. Maar dat komt omdat jij er middenin zit. Jij kent je dienstverlening of producten van binnen naar buiten. Maar wat is er voor je klant nou echt belangrijk? Doe een stap terug, vraag het je omgeving. Kijk ook naar je eigen internet gedrag op andere websites. Welke informatie wil jij snel kunnen vinden? Maar bovenal: check je statistieken. Wat wordt het meeste aangevraagd? Welke pagina’s worden het meeste bezocht?
Vaak komt de inhoud van de footer neer op het volgende: de belangrijkste diensten/producten, contactgegevens, informatie voor klanten (een soort klantenservice), copyright gegevens en eventuele links naar social media kanalen. Voor webshops komen daar vaak nog links naar klanten accounts bij en vaak naar de belangrijkste en/of meest bestelde producten.
2. Bepaal de layout van je footer
Vaak wordt de footer weergegeven in kolommen. Het aantal kolommen is echter vaak flexibel in te stellen. Bekijk, aan de hand van de eerste stap 1, hoeveel kolommen je nodig hebt en stel je template daarop in.
Vaak heeft een footer naast de kolommen ook nog een sub-footer: een dunnere balk helemaal aan de onderkant van het scherm. Daarin staan vaak officiele dingen vermeld, als de algemene voorwaarden, privacy policy, en de copyrights.
3. Voeg de content toe
Bepaal de titels van de kolommen en start met het toevoegen van de content in je footer. De content die er vaak in de footer geplaatst wordt:
> Contact informatie (in ieder geval een telefoonnummer en emailadres)
> Legal informatie (algemene voorwaarden, privacy verklaring, etc)
> Links naar social media kanalen
> Mogelijkheid tot inschrijving voor de nieuwsbrief
> Laatste blogs
Wat zowel geldt voor je header als je footer: als je ziet dat veel websites iets op een bepaalde manier doen, dan is dat ook de standaard waaraan we gewend zijn geraakt. Zo staat contact vrijwel altijd rechts in het hoofdmenu. Omdat we dit zo gewend zijn, is de conversie ook het hoogste als je je hieraan vast houdt.
Alle beschreven tips zijn gemakkelijk toepasbaar in een WordPress website. In Joomla en PrestaShop kan het wat lastiger zijn, omdat die vaak meer gebruik maken van vaste layouts. Maar onmogelijk is het zeker niet.
Veel succes met het maken van je header en footer. Laat je ons weten of het je is gelukt?